ESU’s site overhaul
let the team publish in minutes
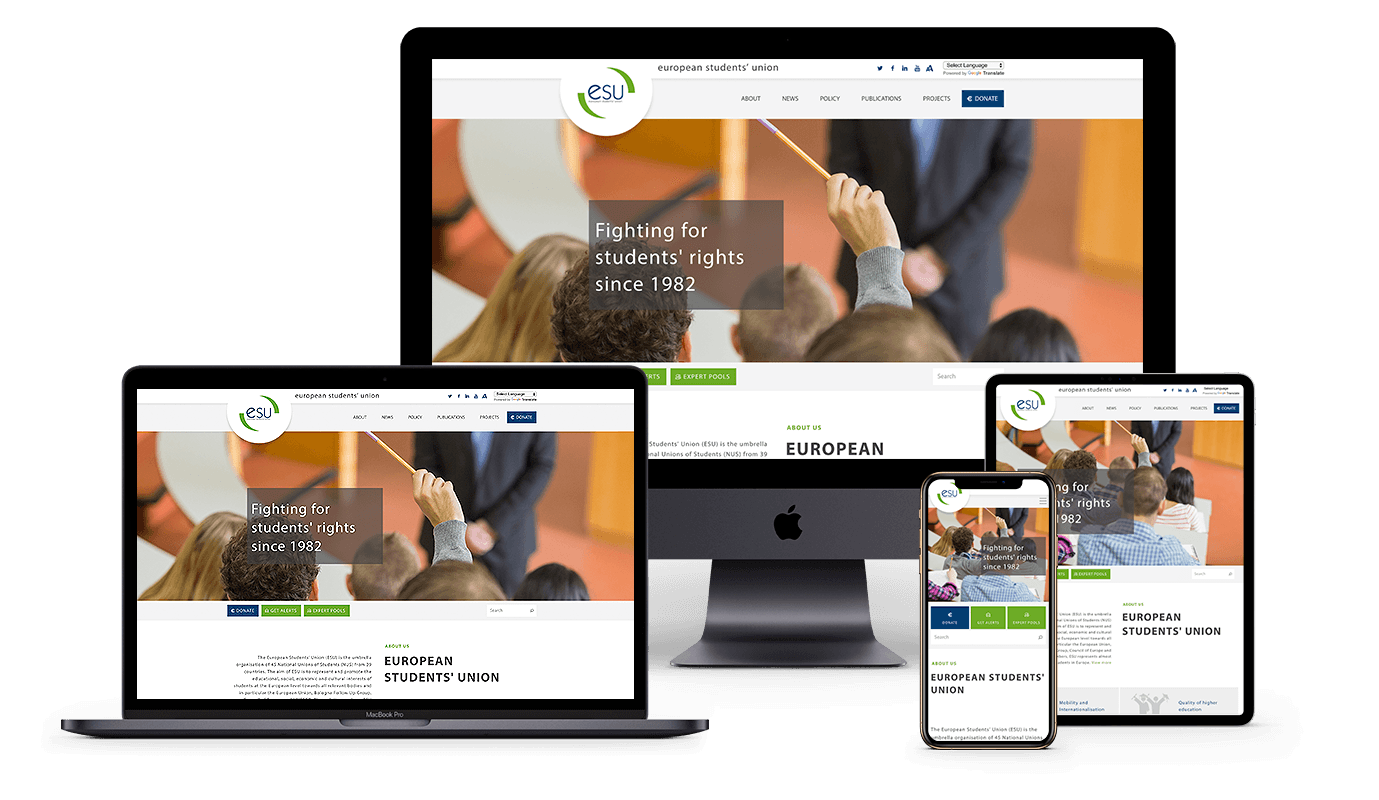
Brand‑aligned responsive website with full content migration and training.

The European Students’ Union (ESU) is the umbrella organization of 45 National Unions of Students from 38 countries, representing students regardless of political persuasion, religion, ethnic or cultural origin, sexual orientation or social standing.
The Challenge: Digital barriers

Barriers to engagement and publishing
Buried content hurting visibility and engagement
Simple edits trapped behind technical skills
Mobile experience neglected and outdated
ESU needed a complete transformation
The team needed a partner who could understand their structure and deliver a solution that would empower them to communicate effectively with student unions across Europe.
Our Approach: User-centered design, powerful CMS
We aligned on ESU’s goals and shipped a solution that balances functionality with ease of use and editorial governance.
Deep Discovery
We listened—an honest discovery to uncover goals, constraints, and risks.
Aligned on goals and constraints
Analyzed content patterns to restructure information architecture
Identified key user groups and their technical capabilities
Planning
Turned discovery into an executable plan across information architecture, CMS, and components.
Content architecture for clarity and usability
CMS selection & architecture — chose WordPress + ACF to match editorial workflows and the team’s technical level
Multiple wireframe iterations especially for the information-heavy homepage
Design & UX
Brand-aligned design focused on clarity and usability.
Design system based on ESU’s existing logo and brand
Mobile-first approach ensuring perfect responsiveness across devices

Development & Migration
Built a WordPress + ACF site with clean, semantic markup.
WordPress + ACF structured CMS setup for easy and safe content management
Custom theme development based on the approved design
Clean semantic markup for optimal performance
Full content migration with SEO continuity, including quality improvements (fixed broken links, added missing alt text, removed inline styles)
Training sessions for content managers and staff
Hosting setup & deployment, consolidating all ESU sub-sites in one place
Ongoing Maintenance and Support
Ongoing maintenance and technical support.
Rolling features and enhancements prioritized to business goals
Managed hosting including all ESU sub-sites in one place
Maintaining a 3‑2‑1 backup strategy for resilience
Ongoing technical support and optimization suggestions
The Outcome: Easy‑to‑find content and reliable publishing

From bottlenecks to efficient publishing
Restructured content for clarity and findability
Editors can publish independently without developers
Mobile‑first responsive design across devices
Training, migration, and ongoing support
The new site, content migration, and training enabled ESU’s team to manage pages confidently, with ongoing technical support when needed.
This case study is based on ESU’s signed recommendation letter and project documentation.
Need your team shipping content fast? Let’s talk.
Talk to a CTONo sales pitch. Just honest advice about your challenges.
Frequently Asked Questions
What CMOs ask about this rollout
Why did you choose WordPress + ACF?
WordPress + ACF provides one of the best content management functionalities with an easy-to-use interface. It ensures multiple members of staff can work on existing pages or create new ones without technical knowledge. We implemented styles with SASS for maintainable, consistent theming.
How did you handle the complex homepage?
The homepage was particularly challenging due to the amount of information. We went through several wireframe iterations to create a well-structured and pleasing design that presented all key information clearly.
What design approach did you take?
We used ESU’s logo as the foundation for the color palette and incorporated its round background as a design motif. We designed the key pages and implemented a mobile-first responsive layout.
How did you handle content migration?
We manually migrated all content from the old website, fixing multiple inline styles, broken links, and missing alt tags along the way. This resulted in immaculate, well-structured, SEO-optimized content throughout the website.
How do you ensure content management freedom?
We split all content into different self-contained sections in the page administration, allowing users to update them without any coding knowledge. This prevents good-looking websites from being ruined over time by bad content management.
What training did you provide?
We held comprehensive training sessions with the ESU team and their content managers on how to add, update, and control the appearance of all website content using the structured WordPress + ACF CMS.
How did you handle hosting and deployment?
We deployed the website on our servers alongside all ESU sub-sites, keeping everything in one place. The client has full access to all websites, with a secure 3-2-1 backup system of all website files and databases.
What was the overall result?
Together with ESU, we created a really easy-to-use, modern website that showcases their organization and allows content managers to work with ease on news, events, and updates. The complete responsiveness gained very positive feedback from all their visitors.
Still have questions? Let’s discuss your specific situation.
Talk to a CTO
He advises startups and writes about AI, security, and execution at grigor.com.

